Adotta il modello di sito scolastico
Il punto di riferimento per la comunità scolastica
Scheda operativaLe attività ti guidano a impostare il lavoro da un punto di vista organizzativo e ti supportano nella progettazione e nello sviluppo del sito scolastico, tenendo conto di aspetti importanti come i requisiti tecnici per la corretta adozione del modello. Le risorse ti permettono di comprendere e impostare la struttura del sito, creare l’interfaccia grafica, migrare e gestire correttamente i contenuti.

Metadati e link per approfondire
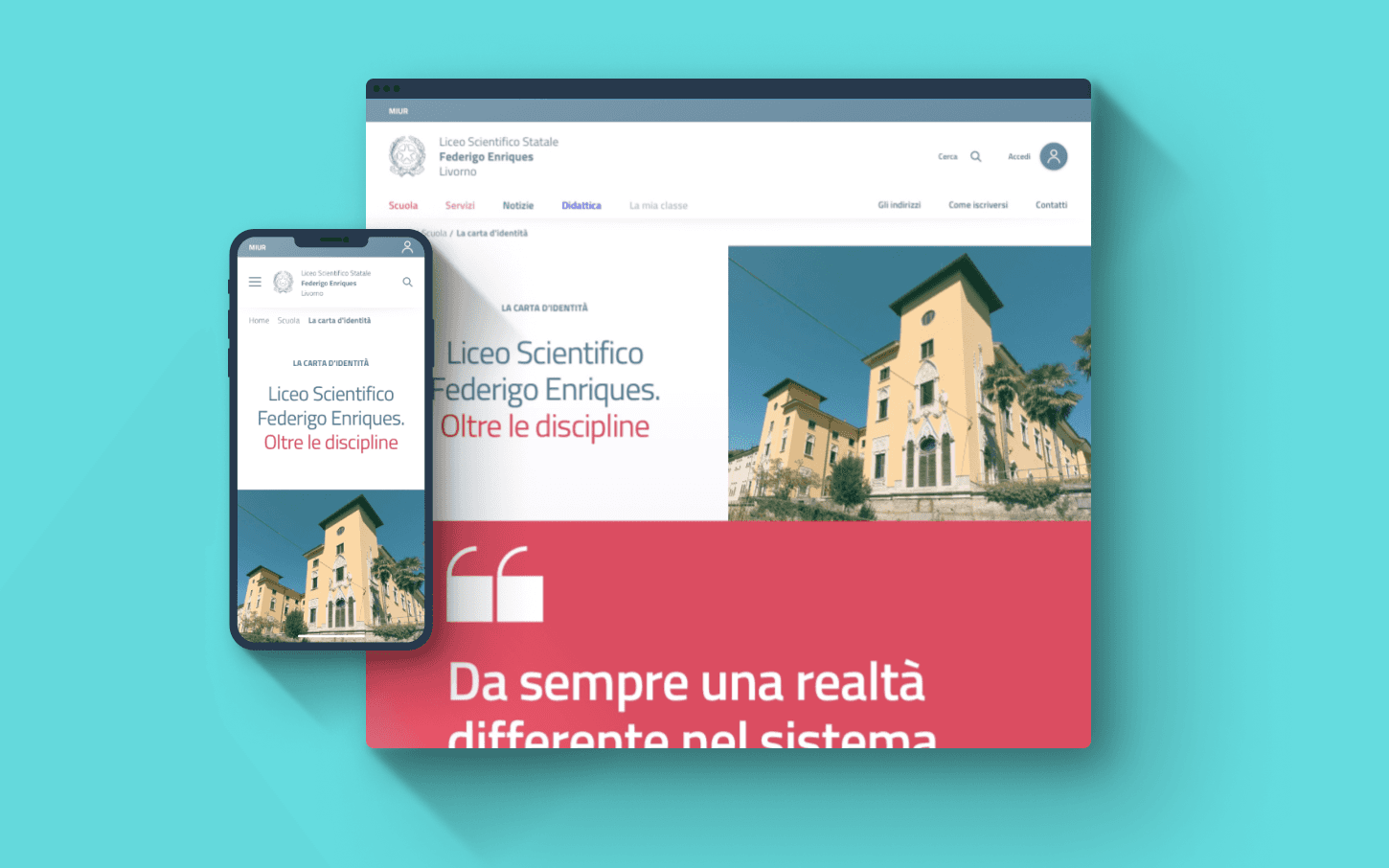
Il modello di sito per le scuole
A cosa serve
Il modello permette di creare siti web scolastici che rispondono ai bisogni della comunità scolastica: chiari, semplici da usare e navigare.
Lo scopo del modello di sito è fornire agli utenti un chiaro punto di riferimento per trovare con facilità le informazioni di cui hanno bisogno.
L’adozione del modello permette di aderire più facilmente alle migliori pratiche di progettazione, fornendo allo stesso tempo agli utenti un’esperienza coerente tra le varie amministrazioni.
Le risorse
Le risorse comprendono:
- il documento di Architettura dell’informazione;
- i template HTML;
- i temi per i CMS WordPress;
- una serie di guide pratiche a supporto.
La conformità al modello
I criteri di conformità guidano alla corretta adozione del modello in termini di esperienza utente, sicurezza, performance e rispetto della normativa. Sono stati definiti per assicurare l’aderenza ai principi contenuti nelle Linee guida di design per i siti internet e i servizi digitali della PA.
Gli sviluppatori possono valutare la qualità del sito e la corrispondenza a molti dei criteri di conformità con l’App di valutazione dell’adesione al modello Comuni.
Le attività per adottare il modello
Segui la procedura guidata e usa le risorse per realizzare un sito efficace per l'intera comunità scolastica
1. Comprendi lo stato dell’arte
Definisci gli obiettivi del progetto, stabilisci il perimetro di lavoro e individua le risorse necessarie
2. Definisci architettura e contenuti
Imposta la struttura informativa del sito scolastico e organizza la migrazione dei contenuti
3. Realizza l’interfaccia
Assembla l’interfaccia web del sito scolastico con i template HTML o i temi per CMS
4. Valuta l’adesione al modello
Usa l’App di valutazione per monitorare la progressione dei lavori e indirizzare eventuali interventi di miglioramento
La community di riferimento
Scopri i canali dove confrontarti sulle risorse del modello
Unisciti alla discussione sul design dei servizi digitali con gli esperti del settore
Dialoga e collabora in tempo reale con i designer e i maintainer del modello: iscriviti allo Slack Developers Italia e cerca il canale #design-siti-scuole
Progetta e sviluppa con noi nuove soluzioni per i servizi digitali nazionali su GitHub